

And you can see that it starts a new focus of control on the callee. The synchronous message is notated by a solid line with a filled-in and enclosed arrow, pointing from the caller (Narrator) to the callee (Adult). Remember the bao drawing? He showed the drawing of bao to adults and actually waited to hear what they see: Synchronous messaging is when the caller makes a call, expecting that object that’s being called to do some processing and return control back to the caller at some point in time.īack to our Narrator.
#Design sequence diagram software#
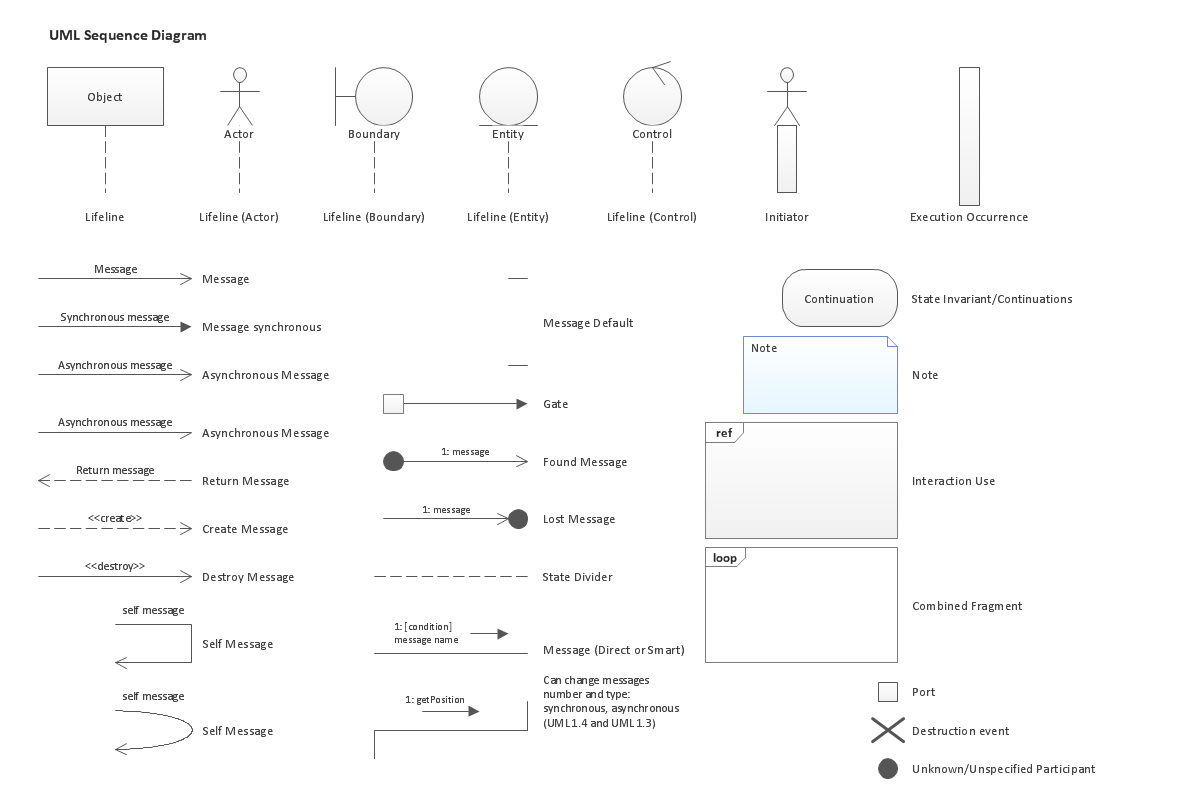
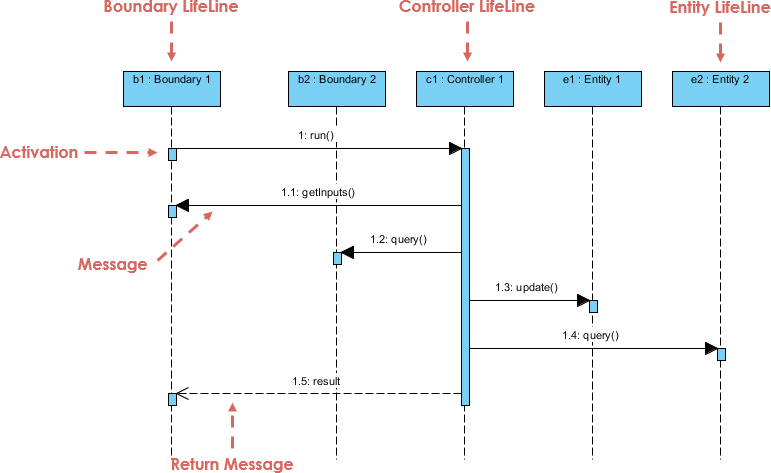
The objects in software systems can interact synchronously or asynchronously. Now we are jumping to the exciting part - the interaction between objects! This is the time in which the object is actually being utilized. The focus of control is the block that overlays the object’s timeline. The timeline is not relevant for the duration of the interaction. Note that time in a Sequence diagram is all about ordering. The dashed line is also known as the timeline, shows the sequential events that occur to an object during the charted process. However, today, it will represent a Narrator. While the object can represent a specific class (depending on what kind of logic you describe), I mostly use it to define a microservice. The Sequence diagram object is notated by a box with the name and dashed line extended down below. The sequence diagram has only two basic symbols: object and focus of control. Let’s start with an overview of basic symbols: The sequence diagram depicts the objects involved in the scenario and the sequence of messages exchanged between them required to execute the functionality. These diagrams are the VIP guests of each feature-related meeting.

It’s a contract between me and other involved guys, such as product manager, software architect, team members, etc. I’m creating this diagram before I start to design implementation, just to understand the requirements. In my opinion, a sequence diagram is best to represent cross-services end-to-end scenarios or specific flow (or part of it) within a particular service. If an adult saw a lumpy hat, the Narrator spoke about golf and bridge and politics he never mentioned jungles or boa constrictors or stars. As an adult, he used the boa drawing to decide what topics to talk about with other adults.

The child grew up, became a pilot, and flew worldwide (not the worst). When he showed it to adults, they all thought it was a lumpy hat and suggested he stop messing about and study the “important subjects” in school instead. Here is a boa roentgen, if you have any doubts. He drew a picture of the boa in this state. Okay, briefly, when he was a child, the Narrator read a book on jungles and was fascinated by the fact that a boa constructor swallows his prey whole and then sleeps for few months while digesting the meal. I will summarise only the part that is relevant to the current article. Have you read Antoine de Saint-Exupéry’s novel? In this article, I’m about to show you the notations of these interactions through “The Little Prince” narrator’s interactions with the world around him. In general, a Sequence diagram describes how and in what order objects in our system interact with each other, arranged in time sequence. Implementation designs of each new feature I’m working on are loaded with Sequence diagrams.

The most used by me (and my favorite) UML diagram is Sequence Diagram.


 0 kommentar(er)
0 kommentar(er)
